カスタムHTMLにコードを張り付けても保存できない!?
このサイトを作成し始めた際、初期に試みたことのひとつにTwitterの埋め込みがありました。
別件で実施したこともあるし、とても簡単なので、今回もTwitterのサイトからコードを取得してカスタムHTMLに貼り付けて即完了と考えていました。
ところがコードを張り付けたカスタムHTMLを保存しようとしてもアイコンがぐるぐる回ったままで完了しません。この時はあまり時間をかけるわけにもいかないので後回しにしていました。
原因はセキュリティ周り?
後日改めて調べてみると、セキュリティ周りに原因がありそうだと判りましたが、一口にセキュリティといってもいろいろあります。ざっくり言えば
- WordPressのセキュリティ(テーマ、プラグインなど)
- ブラウザのセキュリティ(エクステンション、アドオンなど)
- OSのセキュリティ(セキュリティソフトなど)
- サーバ側のセキュリティ(ファイヤーウォールなど)
こんなところでしょうか。
で、詳細は割愛しますが、今回の場合1.と3.は可能性が低そうだと思いました。
2.についてはChromeにそれなりの数のエクステンションを入れているので可能性ありかと思いましたが、エクステンションを無効化したり、別のブラウザを使うなりしても解決しませんでした。
原因はWAFだった?
で、結論としては4.として、サーバのWAFを切ったらあっさりTwitterの埋め込みに成功しました。
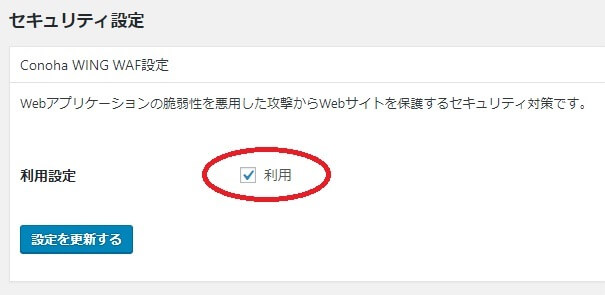
管理人はConoHa WINGを使用していますが、コントロールパネルからON/OFFの制御が可能です。

「利用」のチェックボックスを外し、「設定を更新する」を押します。
これでWAFがOFFになったはずなので、Twitterの埋め込みコードをカスタムHTMLに貼り付け、保存することができました。
作業後はWAFの設定を戻す(「利用」にチェックして「設定を更新する」)ことを忘れないでください。
無事に作業完了したけれど
Twitterの埋め込みはとても簡単であるだけに、今回はなぜできないのか意外と悩みました。
サーバ(の機能や設定)に起因するものだと、使用しているサーバやサービスによって問題が発生したり、発生しなかったりするので話がややこしくなります。
サーバのコントロールパネルは初期設定が済んでしまえば、その後に使う機会はあまりないと思いますが、こうしたところにもトラブル回避の答があるかもしれないということは覚えておくと身を助けてくれるかもしれませんね。