Fireworksの呪縛から解き放たれた!
管理人は今でもAdobe Fireworksを使うことがしばしばあります。
若い人は知らない(かもしれない)アノ神アプリですね。
ブログにはアイキャッチ画像がつきものですが、その作成にAdobe Fireworksは最適なアプリのひとつだと思っています。
しかし、FireworksはAdobe CS6を最後に開発が終了。その後もAdobe CCの契約があればFireworks CS6を使うことはできます(2021年1月現在)が、将来的にいつまで使えるかは分かりません。
そこで管理人は、当サイト立ち上げ時に一念発起し、無料で使えるウェブアプリ「fotor」を使い始めてみました。
細かいことは気にせずざくざくと素材を作るには十分であると感じています。
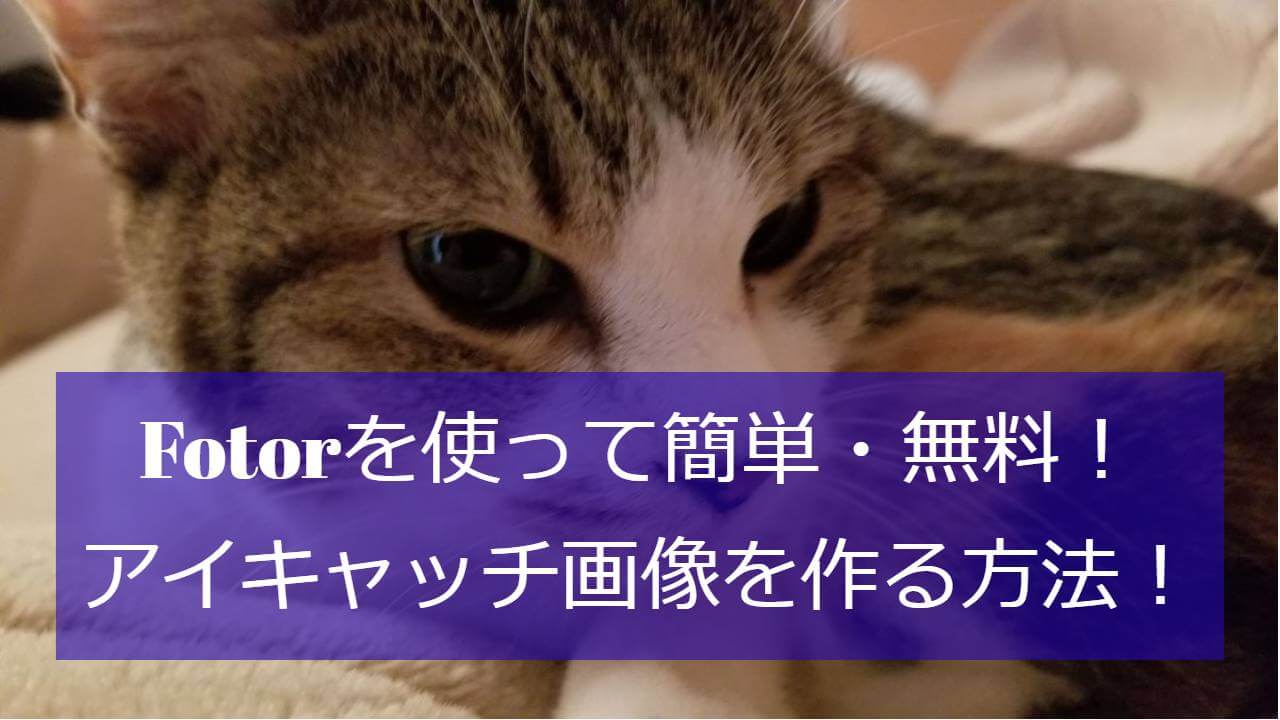
今回はfotorを使ったシンプルなアイキャッチ画像の作り方をご紹介します。
素材となる画像を用意しておきましょう。
ここでは我が家のネコの画像を使ってみます。
手順0:アカウントを取得
fotorの利用には無料版であってもログインが必要です。
メールアドレスとパスワードの設定で簡単にアカウントが作れます。
Facebookアカウントでもログインできます。
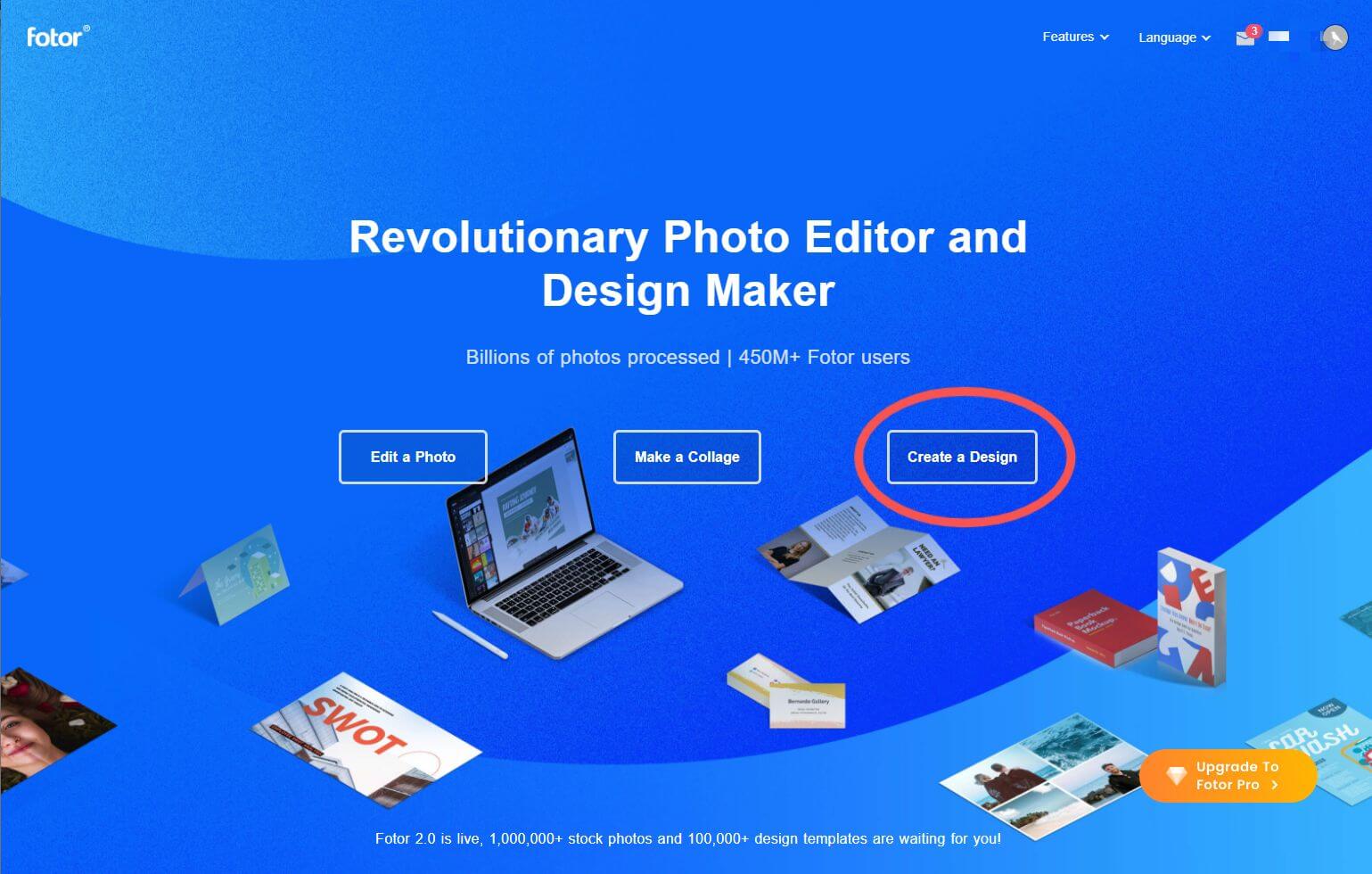
手順1:「Create a Dessign」を選択
fotorのトップページでは3つのメニューが選択できます。
アイキャッチ画像の作り方ひとつ取っても、いろいろな手順が考えられますが、ここでは「Create a Dessign」を選択します。

なお、言語は日本語も選択できますが、簡単なので英語のままで進めます。日本語に切り替えても特に分かりやすくなったりはしないです(笑)。
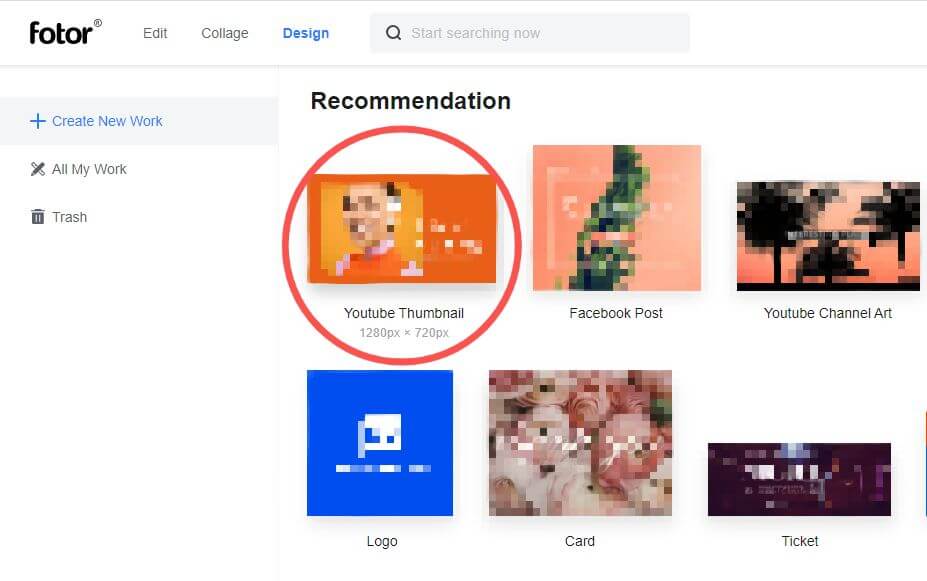
手順2:画像の解像度を選択
「Recommendation」から好みの解像度を選択します。
ここでは1280x720pixelの「Youtube Thumbnail」を使ってみます。
別にYoutubeのサムネイルにしか使えないわけではありません。
単に解像度を選ぶだけなので、お好みのサイズを選択してください。

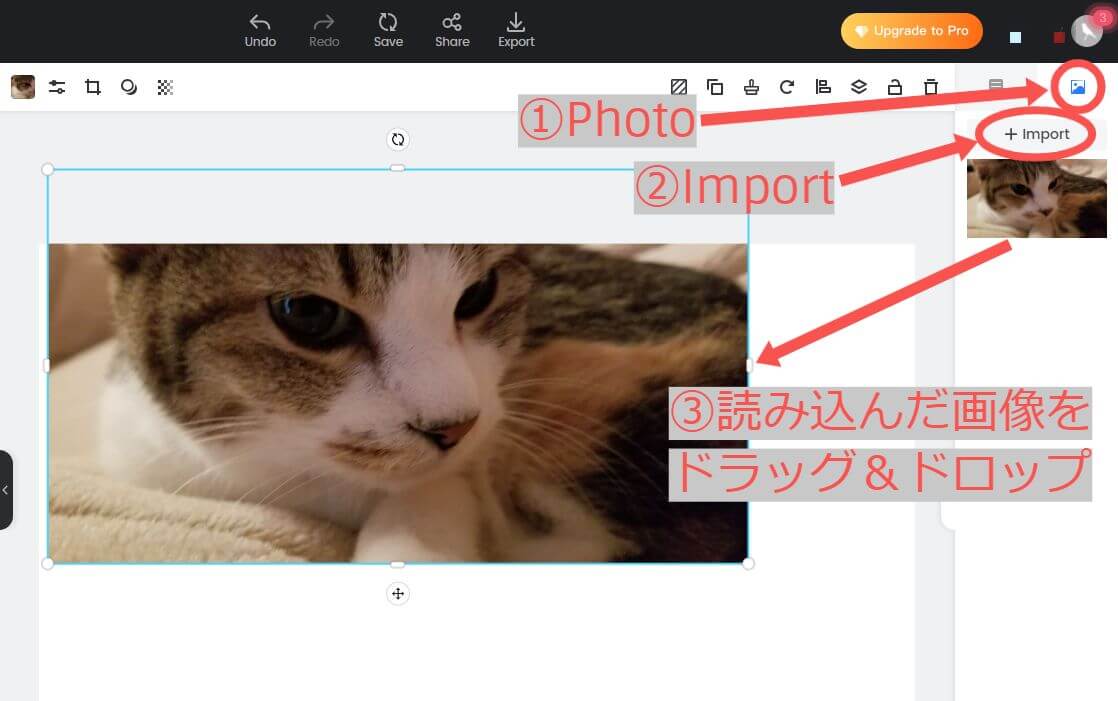
手順3:画像をインポート
手順2で選択したサイズのキャンバスが開きます。
中身はなにもありません。
ここで左側のテンプレートからお好みのものを選択し、それを修正していくのも良いですが、ここではテンプレートは使用しません。
右上の「Photo」タブをクリックして切り替え、「Import」をクリックすると、画像をアップロードすることができます。
アップロードできたら、その画像をキャンバス上にドラッグアンドドロップして配置しましょう。

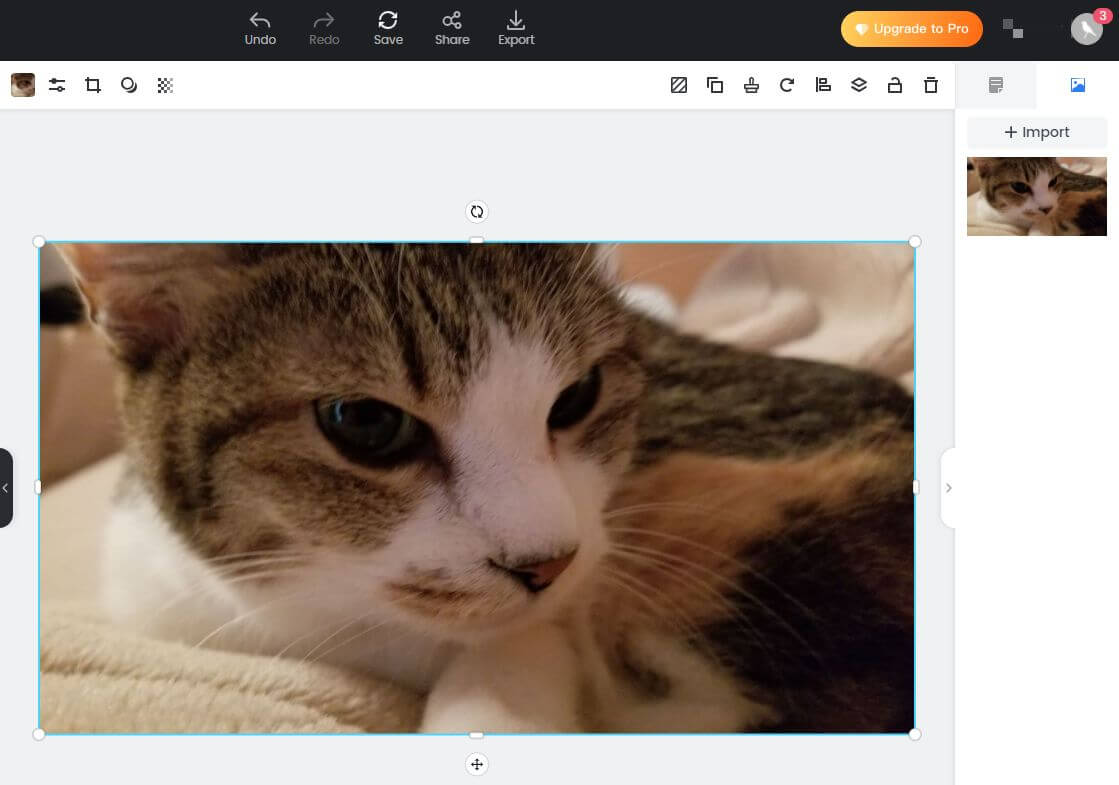
手順4:画像の位置、サイズを調整
配置した画像の位置とサイズを調整しましょう。
ここではキャンバスの縦横比とアップロードした画像の縦横比が同じなのでピッタリに合わせましたが、画像サイズを大きくしてキャンバスからはみ出させることでトリミングすることもできます。

手順5:座布団にする矩形を配置
座布団にする矩形を配置しましょう。
座布団とはテキストの背景に敷いてある帯のことです。テキストを読みやすくしたり、目立たせたりする役割があります。
テキスト自体に縁取りなどの効果持たせることで、必ずしも座布団が必要とは限りませんが、ここでは座布団を使います。
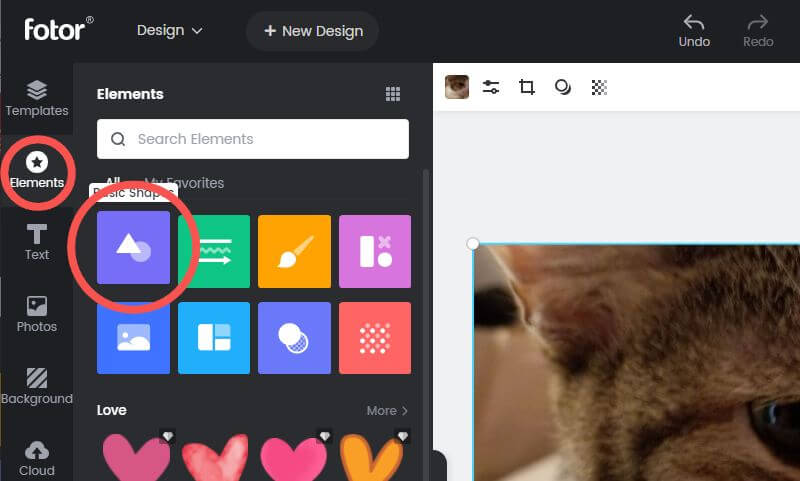
左のメニューから「Elements」をクリックし、次に「Basic Shapes」をクリックします。

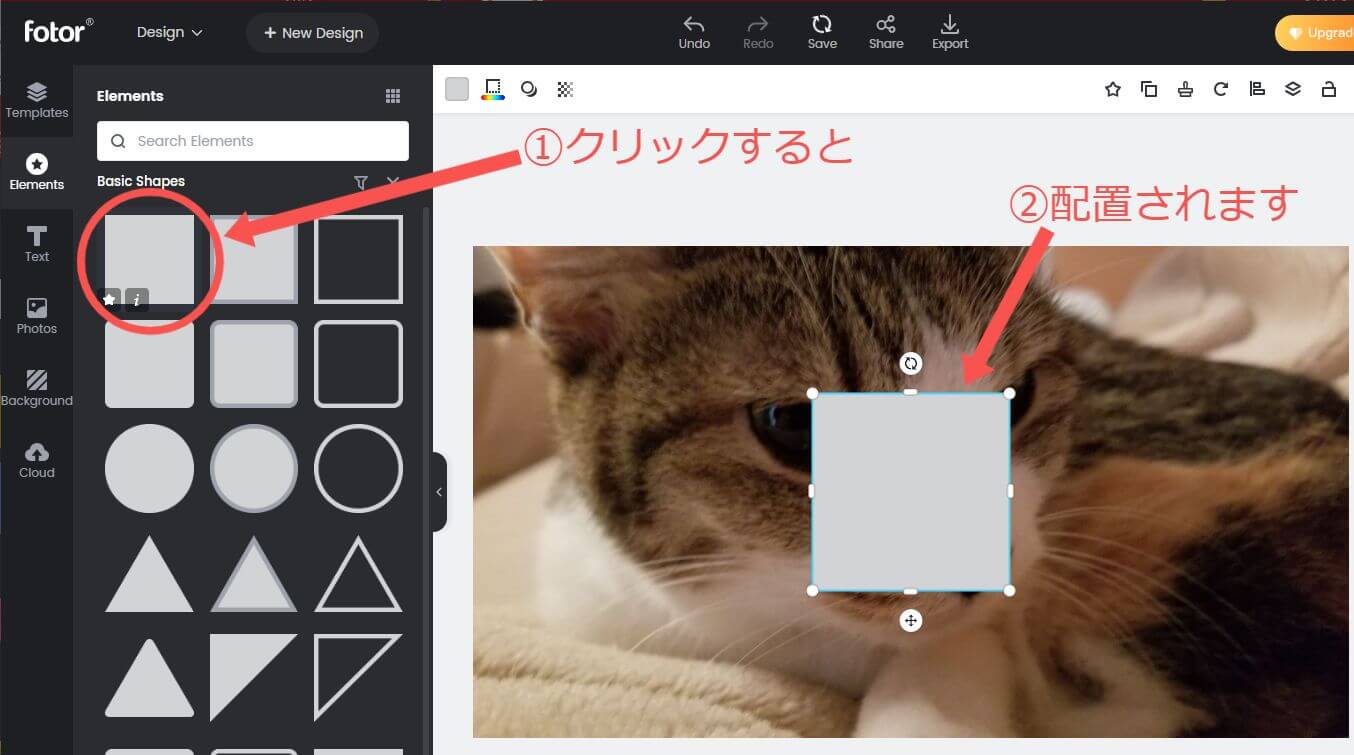
「Basic Shapes」の一覧から、一番左上の矩形をクリックするとキャンバス上に配置されます。

とりあえず今は配置だけで次へ進みます。
手順6:テキストを配置して調整
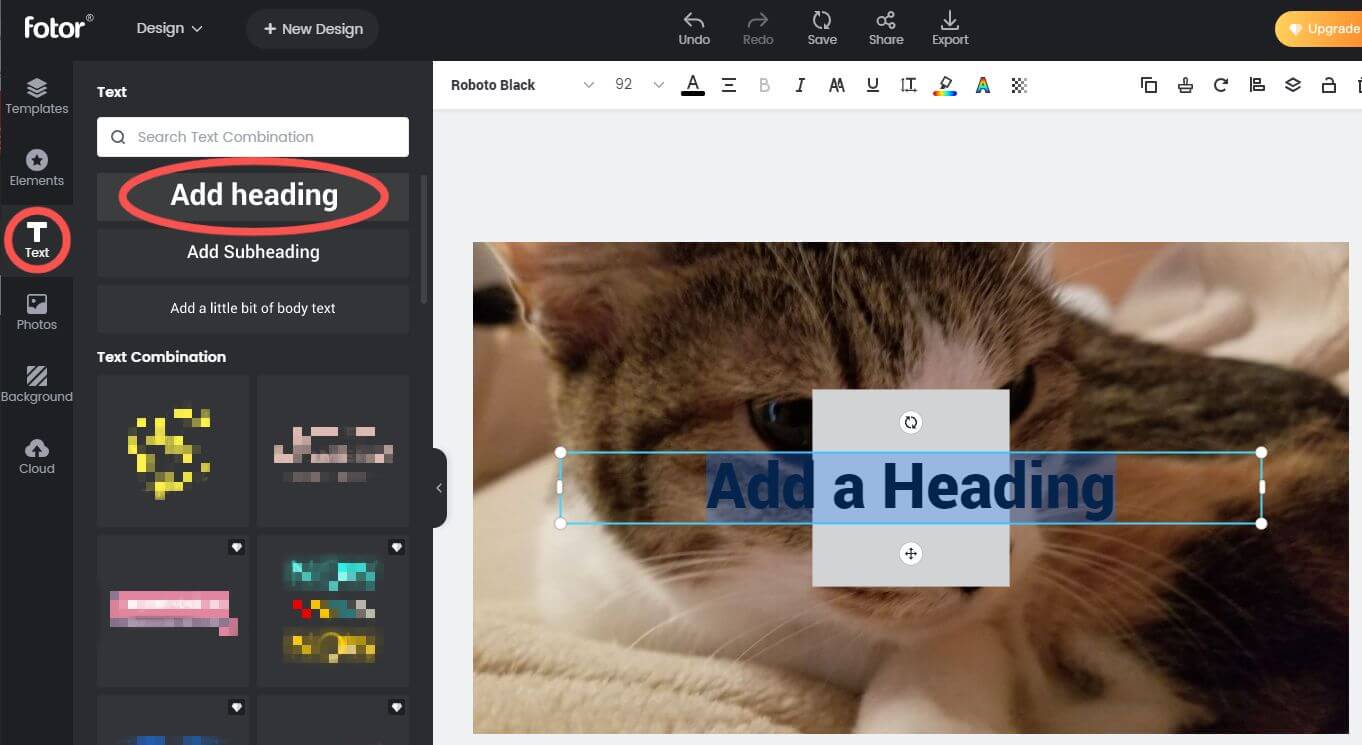
座布団の配置と同じ要領で、左のメニューから「Text」をクリックし、次に「Add heading」をクリックするとキャンバス上に配置されます。

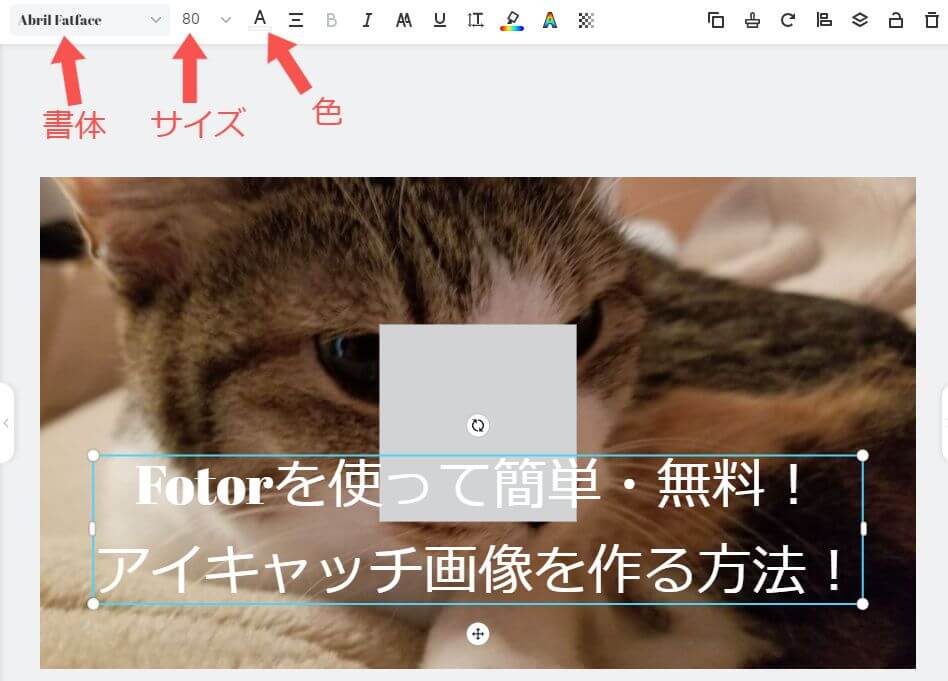
キャンバス上のテキストのオブジェクトを選択し、テキストの書き換え(ここでは投稿のタイトル)と、書体、サイズ、色、配置などを整えます。

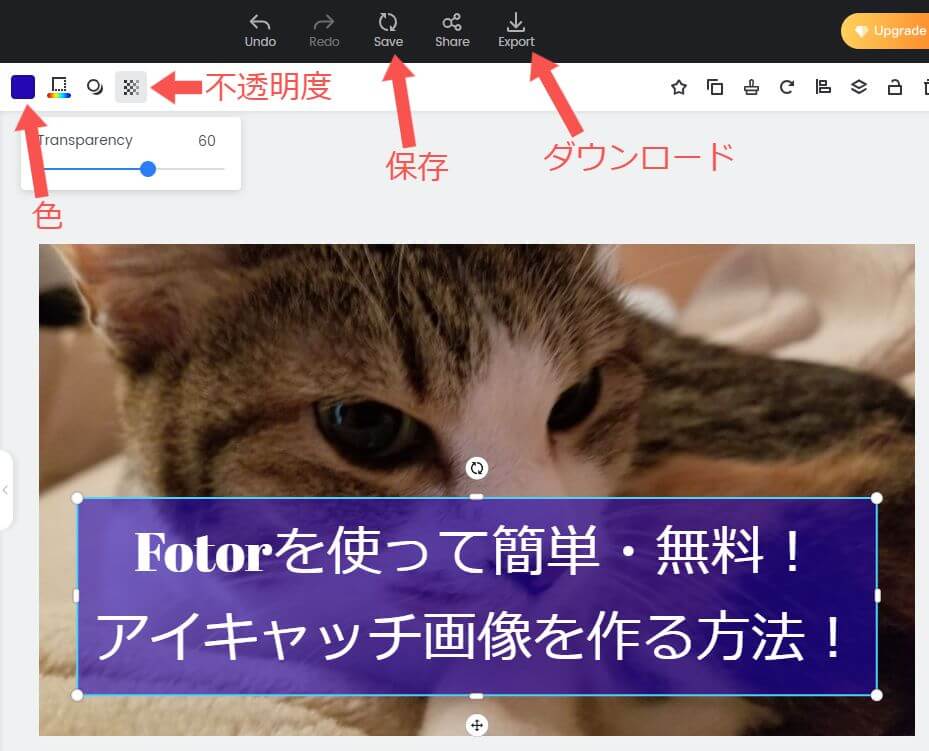
手順7:座布団を調整して完成
次に座布団のオブジェクトを選択し、色、不透明度、配置などを整えれば完成です。

上部のメニューの「Save」をクリックしてサーバー上に保存し、「Export」をクリックして完成した画像をダウンロードしましょう。
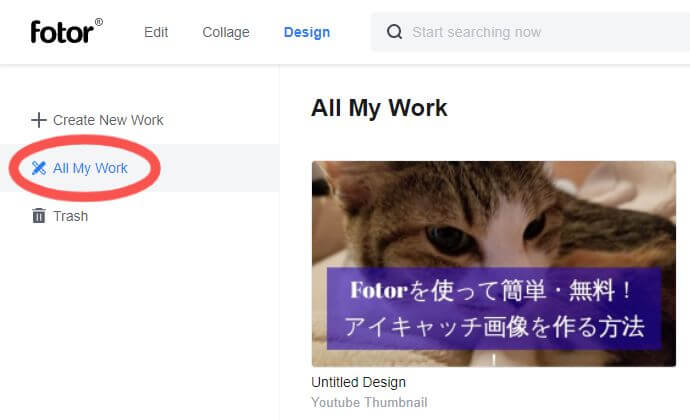
「Save」で保存しておくと「All My Works」から自分が作ったデータを開くことができます。サーバー上に保存されたデータは画像やオブジェクトのレイヤーが統合されていないので再編集が可能です(もちろん統合済みの画像は再編集できません)。
次回以降はこのデータを直接修正しても良いですし、複製してから修正することもできます。

まとめ
いかがでしたでしょうか。
手順を追っていくと結構工数が多いように感じるかもしれませんが、やっていることは画像をアップロードして、その上に座布団とテキストを置いただけです。慣れれば5分とかからないでしょう。
当記事で使用したスクリーンショット画像も、fotorを操作中のスクリーンショットをfotorで読み込んでテキストや矢印などを配置して作成しています(結構横着してますが)。
これならAdobe Fireworksがなくても問題ありませんね(多分)。
今回は極めてシンプルなアイキャッチ画像の作成方法をご紹介しましたが、少しいじればもっと凝った画像を作ることも難しくありません。
ダイヤアイコンの付いた項目は有料版でなければ使用できませんが、無料のままでも文字にエフェクトを追加するなど結構いろいろなことができますので試してみてください。