サイト表示の高速化を後回しにしていたが…
先日、Googleサーチコンソールからお小言をもらったので、サイトの細部をチェックしつつ、表示の高速化にも取り組んだ方が良さそうだと思いました。
特にサイト開設初期は画像を特に縮小等せずにアップロードし、ファイルサイズの圧縮だけはCompress JPEG & PNG imagesプラグインに頼って対応していましたが、やはり画像が重たいのだろうという気がします。
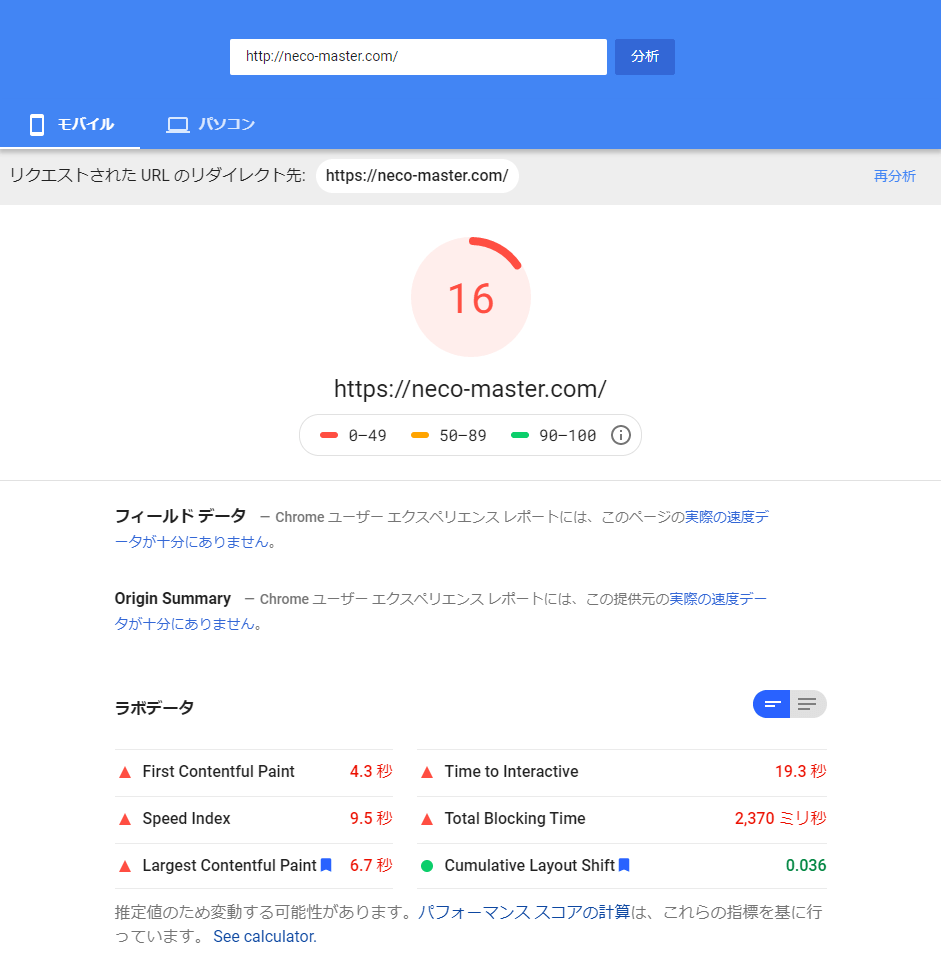
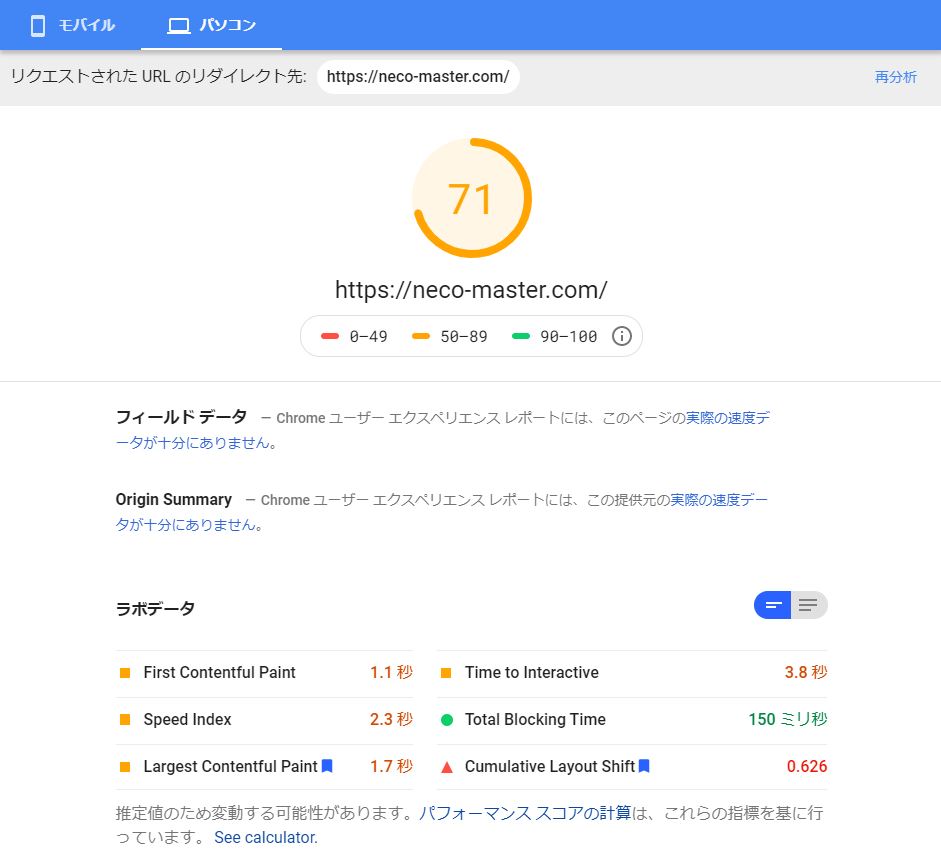
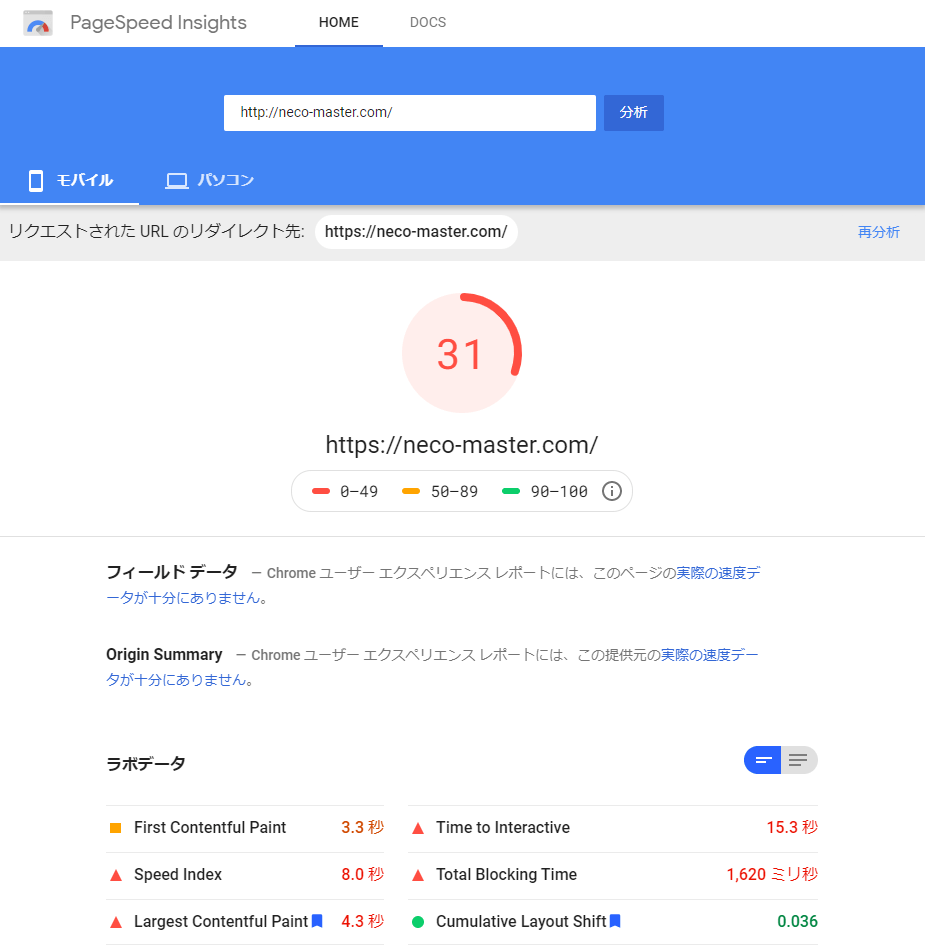
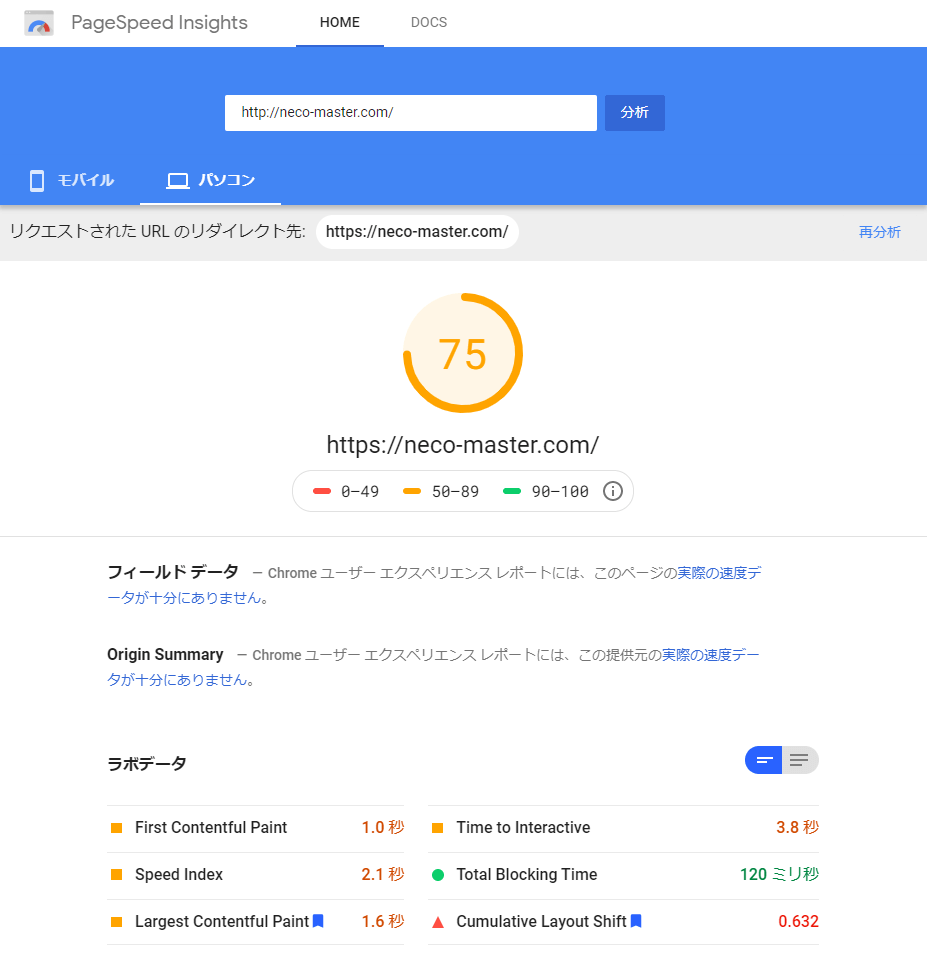
とりあえず最初にGoogle PageSpeed Insightsでサイトの評価を見てみます。


うん、PCはまぁまぁですが、モバイルがヒドい。
既にアップロード済みの画像の対処はまた後日考えるとして、他にできるとこを調査しました。
THE THOR(ザ・トール)の設定を変更する
THE THORには表示の高速化に資する設定があります。
「外観」>「カスタマイズ」>「SEO設定[THE]」
ここの項目をいじってみます。
なお、各画像は管理人が設定変更する前の初期状態です。
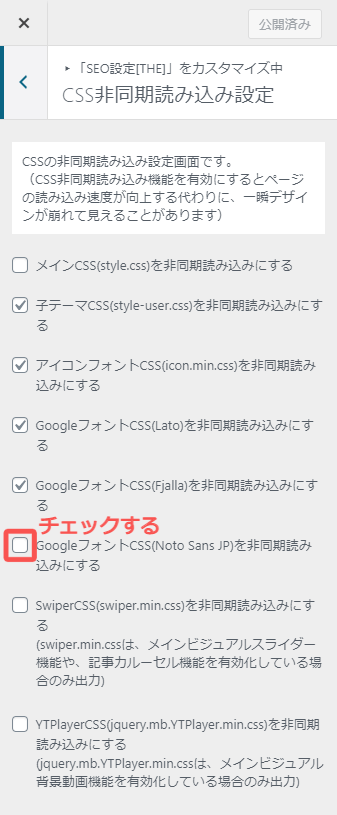
CSS非同期読み込み設定
下から3番目の「Googleフォントを非同期読み込みにする」だけチェックを追加しました。

当サイトでは、スライダーとカルーセルを使用しているので、下から2番目の項目もチェックを試したのですが、ページ表示直後にわずかですがスライダーとカルーセルの表示が壊れているのが見えてしまいました。
気にするほどでもないかもしれませんが、ここはチェックをしないままとしました。
なお、設定変更後は「公開する」を忘れないようにしてください。
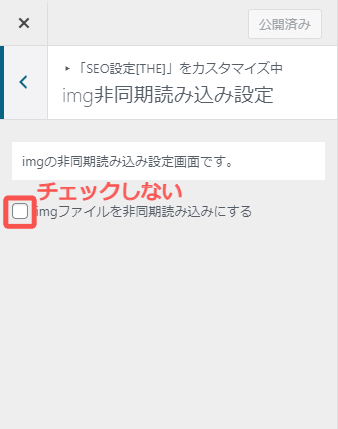
img非同期読み込み設定
画像の非同期読み込みは効果が高そうに思いますが、この設定は不具合が発生するケースが少なくないようです。

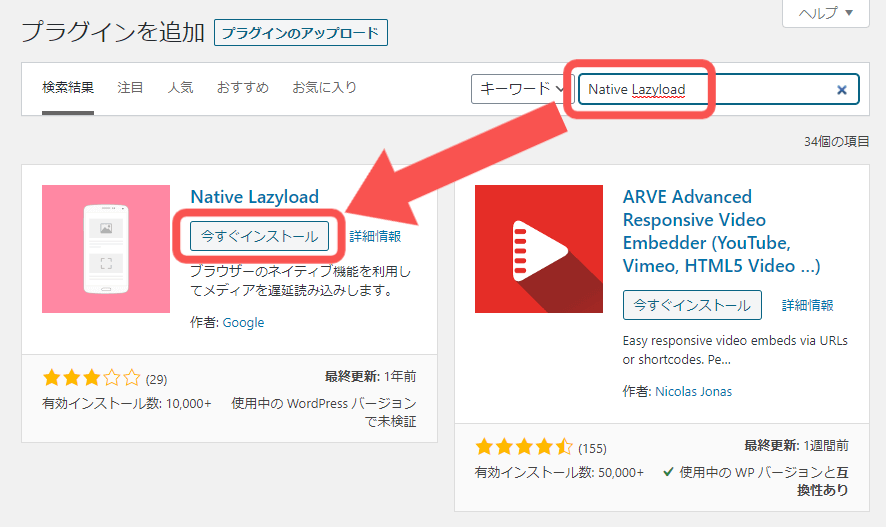
そこで利用者の多そうな「Native Lazyload」プラグインを入れてみました。
インストールして有効化するだけです。

ただし、最終的にはこのプラグインは削除しました。
理由は後述します。
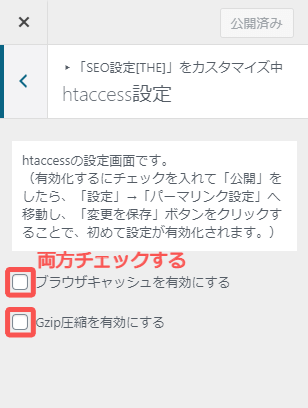
htaccess設定
ここは両方チェックします。

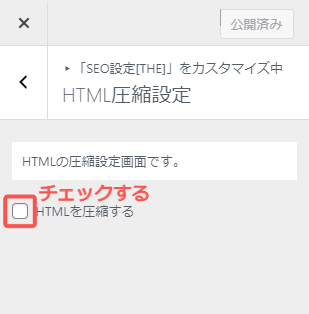
HTML圧縮設定
ここもチェックするだけです。

設定変更の効果を見てみる
ここでもう一度Google PageSpeed Insightsの評価を見てみます。


まだまだですが、効果は見られました。
プラグインを導入してみる
続けて、WordPressのプラグインにも高速化に資するものがあるようですので試してみます。
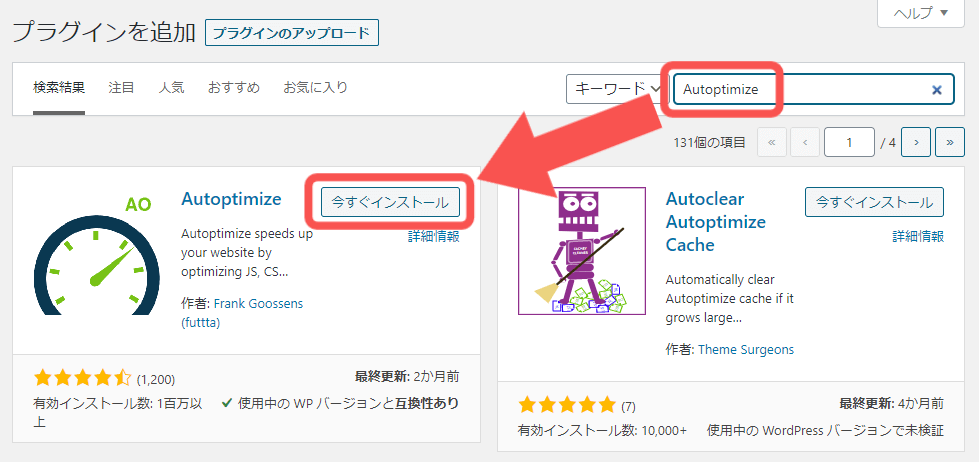
調べてみると、AutoptimizeとAsync JavaScriptプラグインの2つをセットで使うのが良さそうです。
インストールして有効化します。


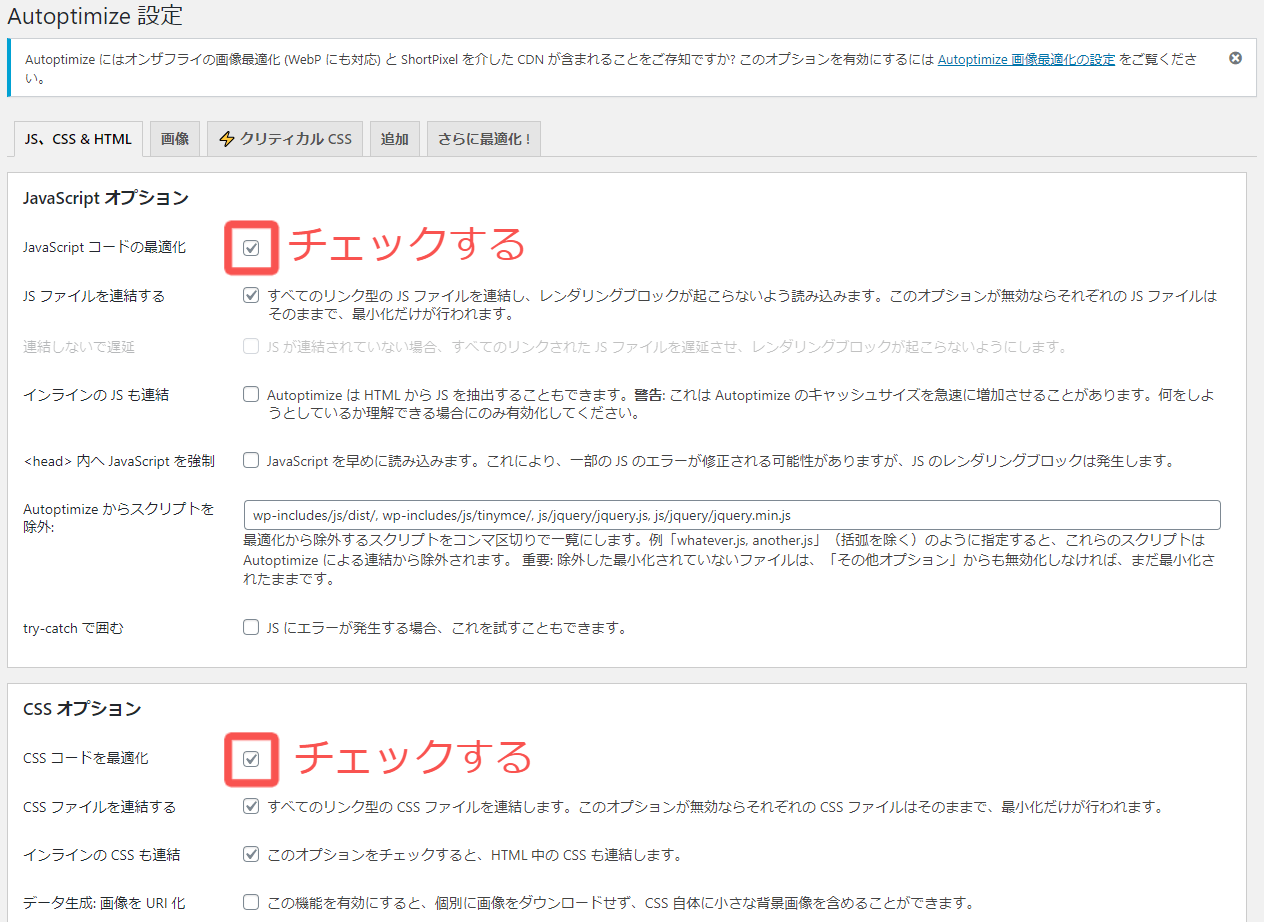
で、これらのプラグインの設定をある程度試してみたところ、管理人としては次のように落ち着きました(ここの画像は管理人が設定変更した後のものです)。
Autoptimizeは「JavaScriptコードの最適化」と「CSSコードを最適化」の2か所をチェックしただけです。

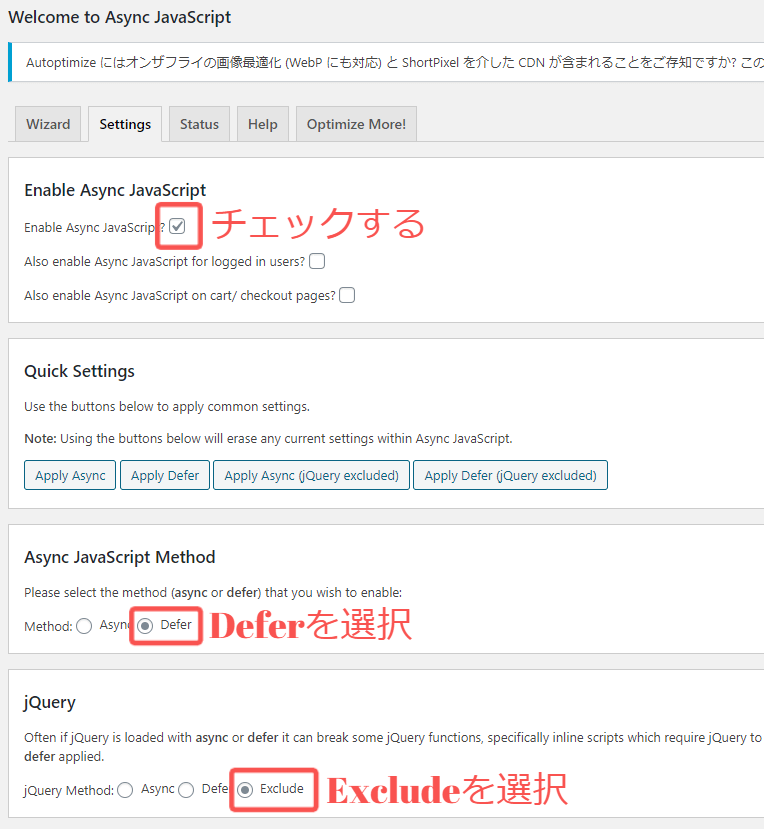
Async JavaScriptは「Enable Async JavaScript?」のチェックと、Async JavaScript Methodは「Defer」を、jQueryは「Exclude」を選択しました。
jQueryも「Defer」が選べればその方が良いはずですが、その場合はカルーセルが動作しなくなってしまいました。

THE THORの設定でもカルーセルはCSSの読み込み周りで最初だけとはいえ表示の崩れがあったので、カルーセルの表示をやめてしまおうかとも思いましたが、今回は上記の通りの設定としました。
Native Lazyloadプラグインにもわずかに問題が
ここまできてサイト全体を見渡していたら、一部の画像が表示されていないことに気づきました。
Native Lazyloadプラグインを無効化したら正しく表示されました。
この問題はNative Lazyloadプラグインが悪いわけではなく、テーマとの相性なのかなと思うのですが、とにかく画像が表示されないのはまずいので、Native Lazyloadプラグインは削除することにしました。
今回の最終結果を再計測
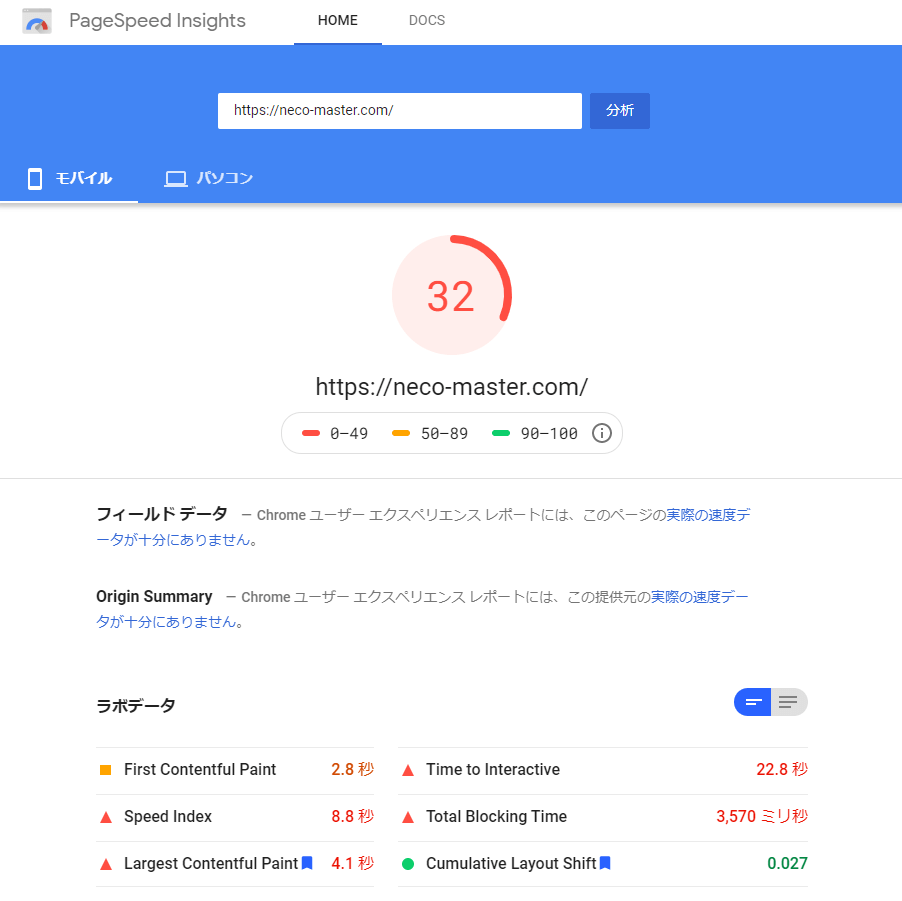
以上の効果を確かめるため、再度Google PageSpeed Insightsの評価を見てみます。


一応わずかに改善していますが、誤差とも言えそうです。
設定を詰めれば更なる高速化も期待できそうだが…
Async JavaScriptプラグインのjQuery設定は「Exclude」であったり、Native Lazyloadプラグインは削除したりと、妥協も少なくない結果となりました。
カルーセルをやめるとか、テーマやプラグインの設定の組み合わせを変えながら試行を繰り返すなどで設定を詰めていけば、更なる高速化が期待できるかもしれません。
しかし、今回は多少なりとも成果はあったものとして、ここまでで様子を見ようと思います。
それよりも画像を軽量化する方が効果がありそうにも思えるので、画像周りの取り扱いも見直していきたいと思います。
追記:その後間もなく気づいたこと
Simple Lightboxプラグインが動作していないことに気づきました。
結局AutoptimizeとAsync JavaScriptの2つのプラグインは削除しました。
難しいものですね。