当サイトでも使用しているWordPressテーマ「THE THOR」の購入からインストールまでをご紹介します。
なお、WordPressを運用するサーバーは準備済みで、WordPressもインストール済みである前提です。
当サイトではConoHa Wingを使用していて、ここでご紹介する手順でトラブルはありませんでした。
管理人の備忘録的な位置づけですので、ご紹介が拙い部分はご容赦ください。
【PR】

THE THOR公式サイトで購入する
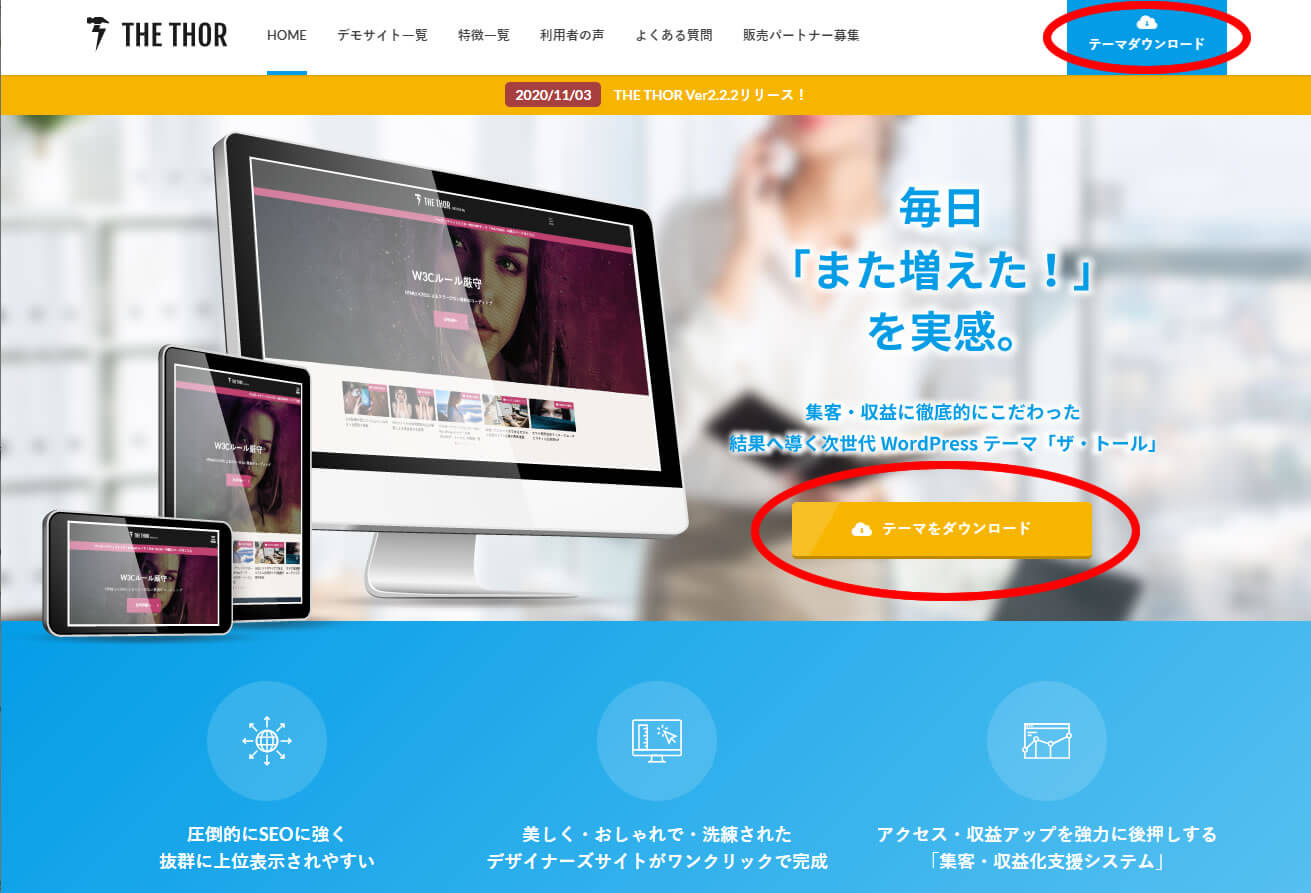
THE THORは公式サイトから購入することができます。
【THE THOR(ザ・トール)】
テーマをダウンロードをクリックするか、下へスクロールして購入の項目へ行きます。
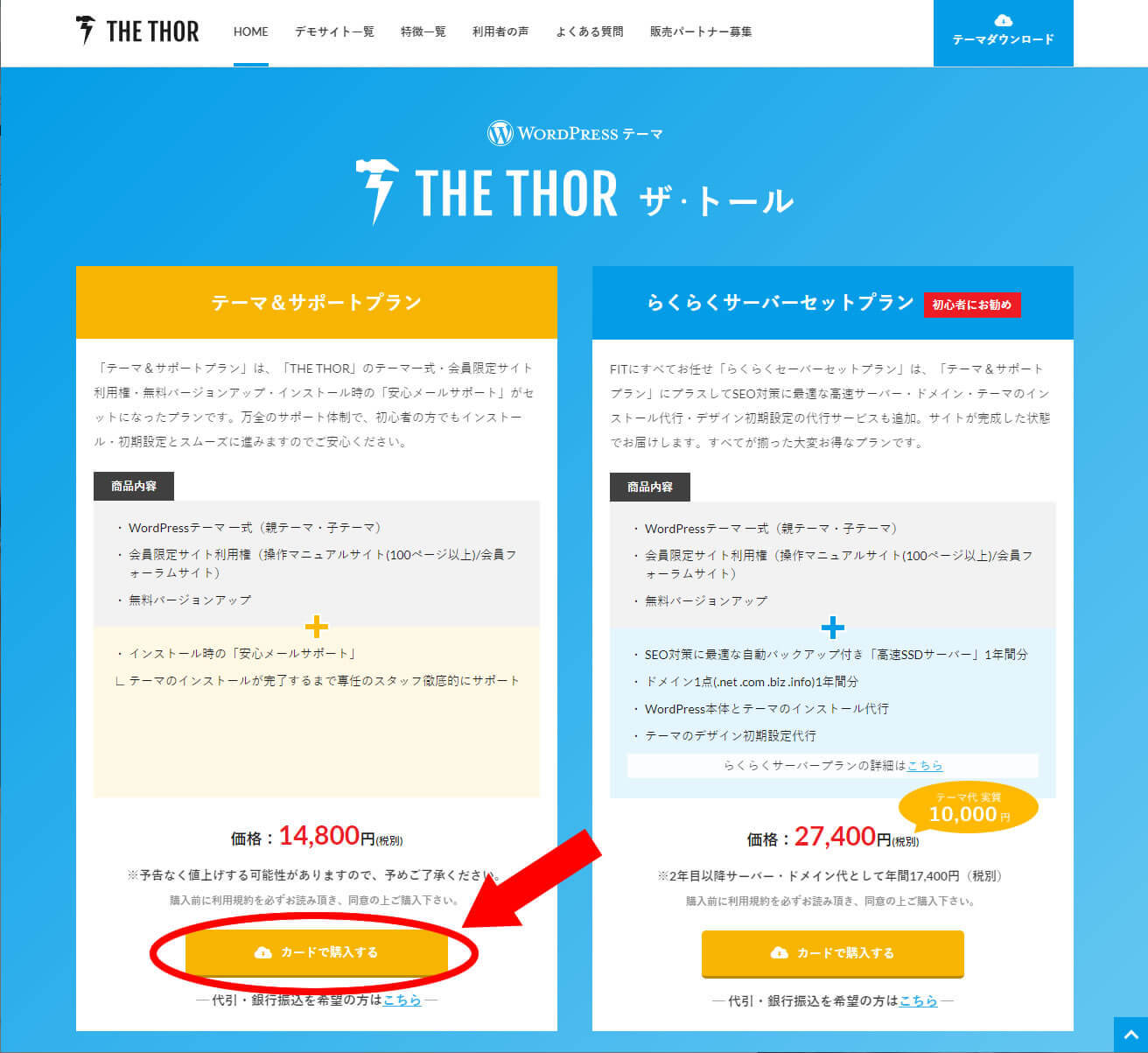
「テーマ&サポートプラン」と「らくらくサーバーセットプラン」がありますが、ここではサーバーは準備済みの前提ですので「テーマ&サポートプラン」をクリックします。

すると次の画像のような画面になるので、クレジットカードで購入することができるようです(銀行振込もあるようです)。

「できるようです」と表現しているのは、実は管理人が購入した時と画面が異なるためです。
管理人がTHE THORを購入したときは、インフォトップのサイトへ遷移して決済の手続きを行ったのですが、現在(2021年1月現在)は異なるようです。
管理人はこの画面からの購入ではなかったわけですが、画面に従って行けば問題なく購入できるかと思います(大変申し訳ございませんが、ここだけは管理人は未確認です)。
無事に購入できればテーマのファイルをダウンロードできるはずです。
THE THOR公式サイトからデモサイトのスタイルを選び、ダウンロードする
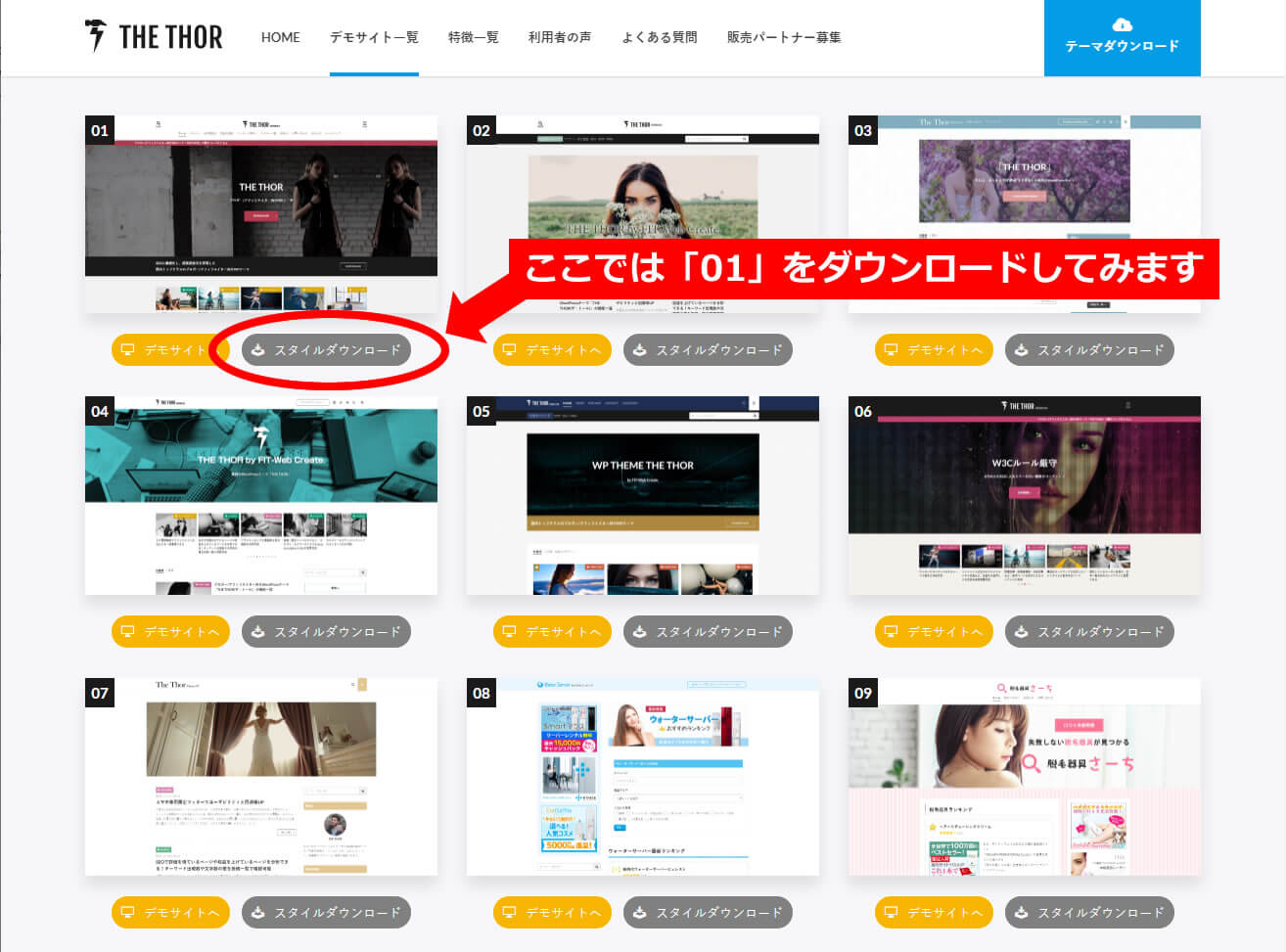
続けて再度公式サイトから、「デモサイト一覧」をクリックします。
【THE THOR(ザ・トール)】
デモサイトの中から自分が気に入ったデモサイト、又は自分がカスタマイズのベースにしたいデモサイトを選びます。
当サイトでは「01」をベースにしていますので、ここでは「01」の「スタイルダウンロード」をクリックしてダウンロードしてみます。
ダウンロードしたファイルはzip形式になっているので解凍しておきましょう。「the-thor-child-export-demo01.dat」というファイルができます。
以上で、テーマファイルとデモサイトのスタイルファイルの用意ができました。

WordPressにTHE THORをインストール・有効化する
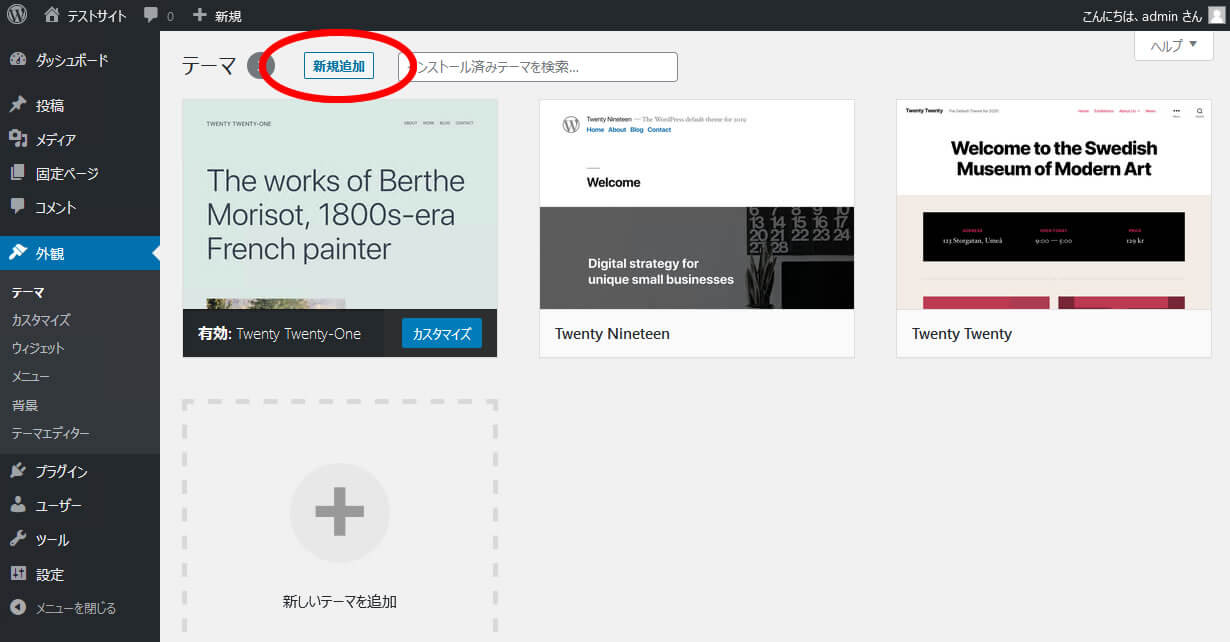
WordPressにログインし、ダッシュボードからテーマ画面へ移動します。
「外観」>「テーマ」

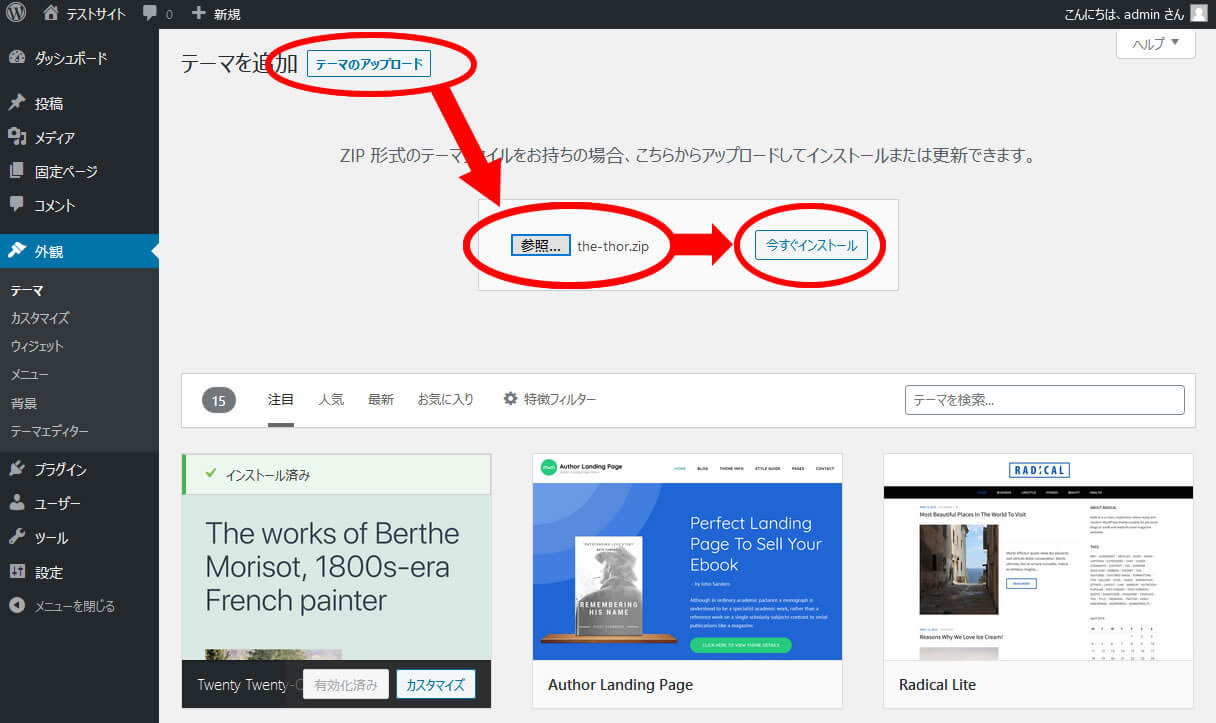
テーマ画面で「新規追加」をクリックし、まずTHE THORの親テーマをアップロードします。
「新規追加」>「テーマのアップロード」>「参照…」>親テーマ「the-thor.zip」を選択>「今すぐインストール」

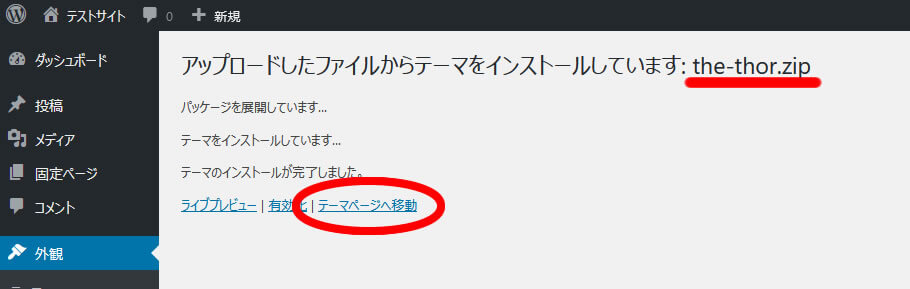
インストール出来たら有効化せずに「テーマページへ移動」をクリックします。

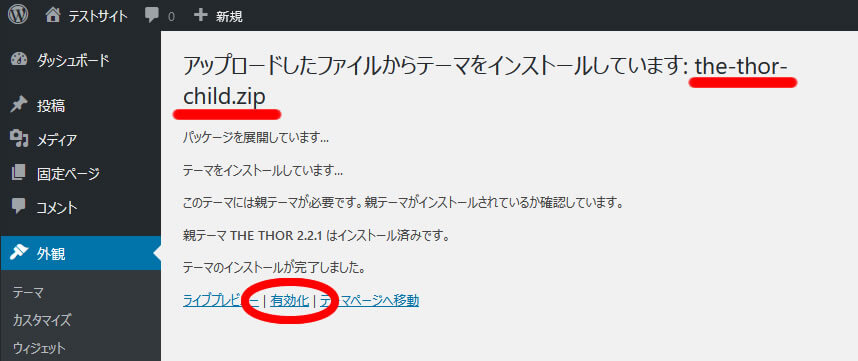
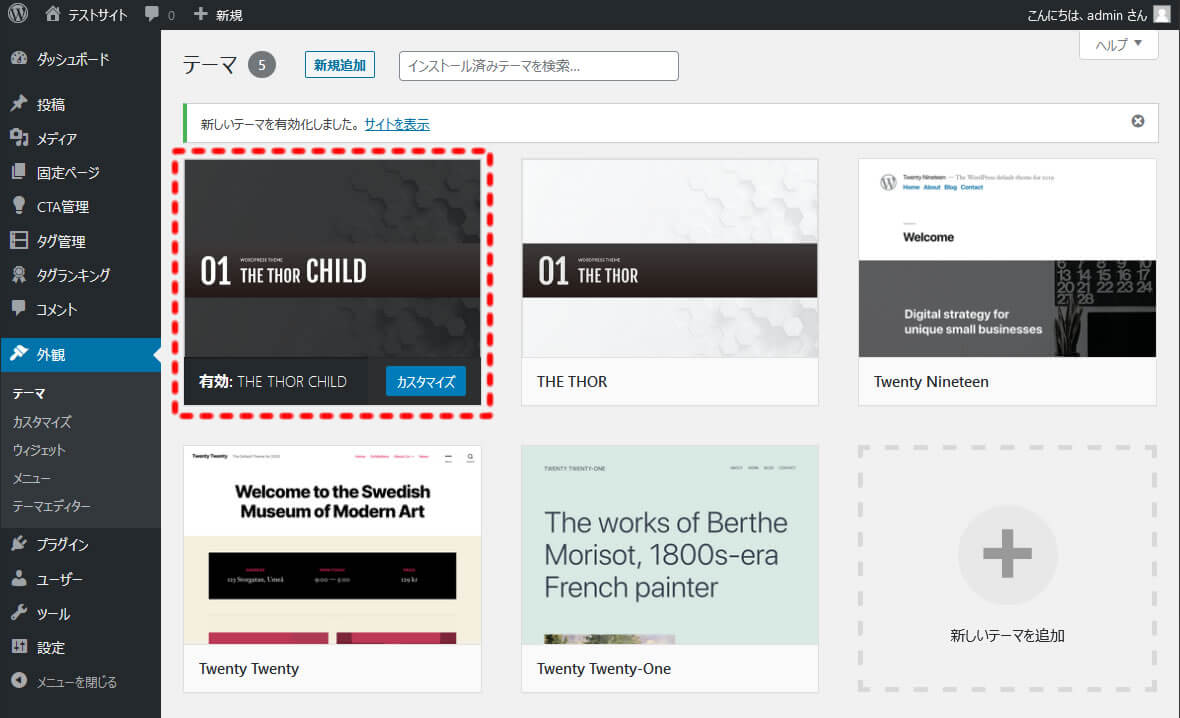
同じ要領で子テーマ「the-thor-child.zip」をインストールし、「有効化」をクリックして子テーマを有効化します。


デモサイトのスタイルを適用する
WordPressにプラグイン「Customizer Export/Import」をインストールします。
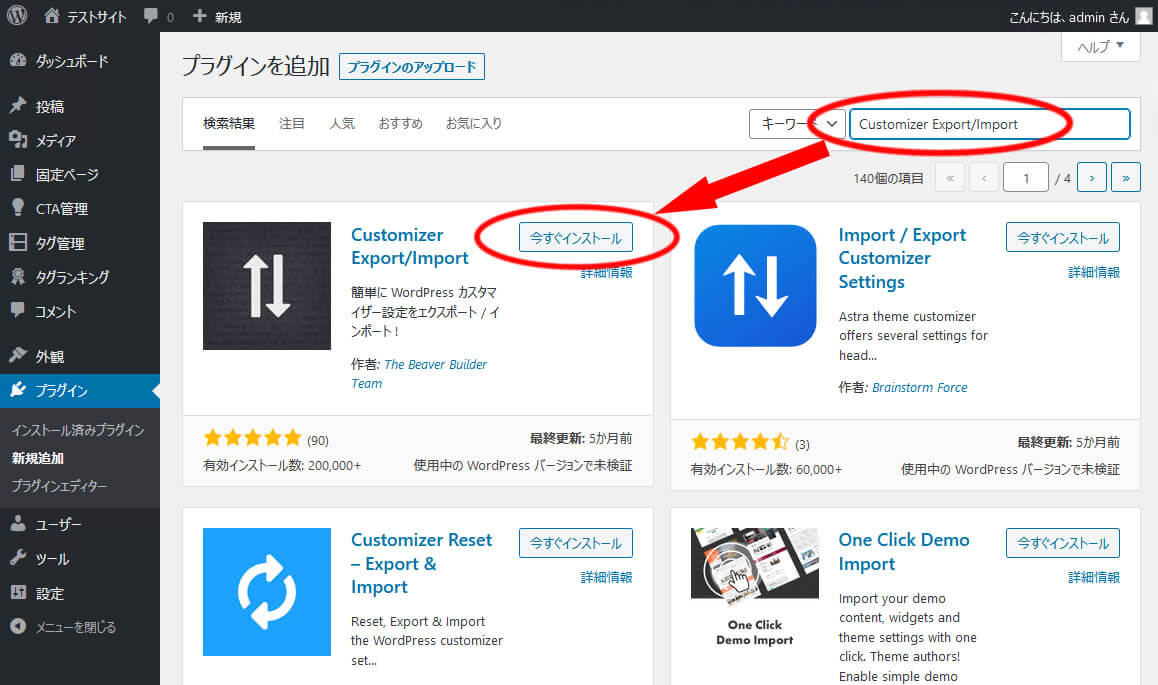
「プラグイン」>「新規追加」
プラグイン「Customizer Export/Import」を検索し、インストールをクリックします。
インストールできたら「有効化」も忘れずに行ってください。

プラグインが有効化できたらスタイルを適用します。
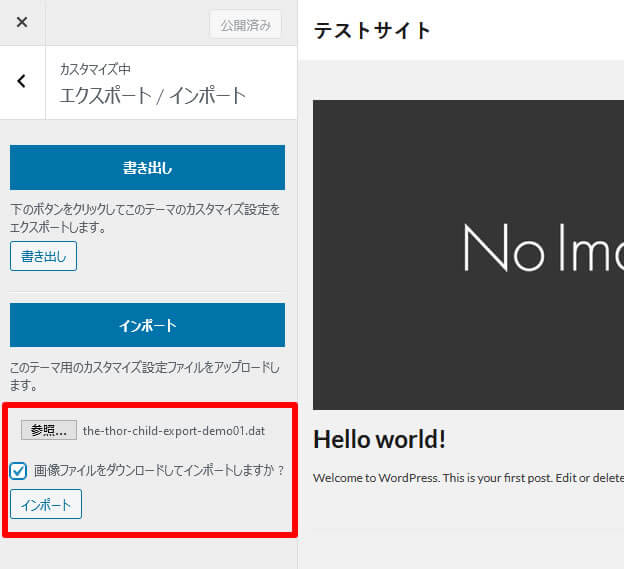
「外観」>「カスタマイズ」>「エクスポート/インポート」
「インポート」の「ファイル選択」でファイルを選択します。ここでは「the-thor-child-export-demo01.dat」です。
「画像ファイルをダウンロードしてインポートしますか?」はチェックしてください。
以上を準備できたら「インポート」をクリックします。

以上で完了です。
お疲れさまでした。
うまくいかないときは
うまくいかない原因はお使いの環境等によって変わりますが、一例として次のような原因は考えられるかもしれません。
- サーバーのタイムアウトまでの時間が短い
- サーバーに(PHPから)アップロードできるファイルサイズの上限が小さい
これらはお使いのサーバーやサービスによって対応方法が異なりますので、サーバーのコントロールパネルから確認する等してください。
【PR】